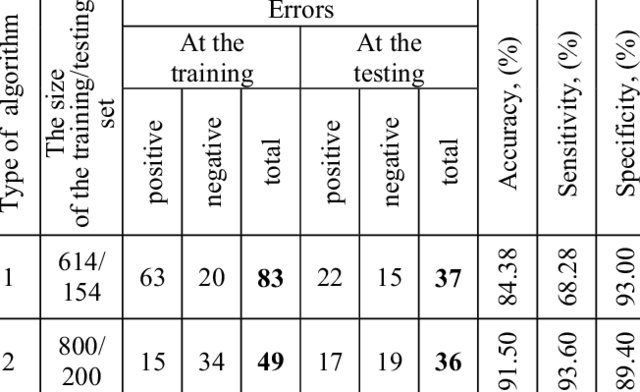
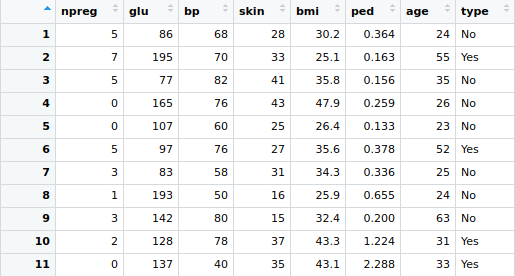
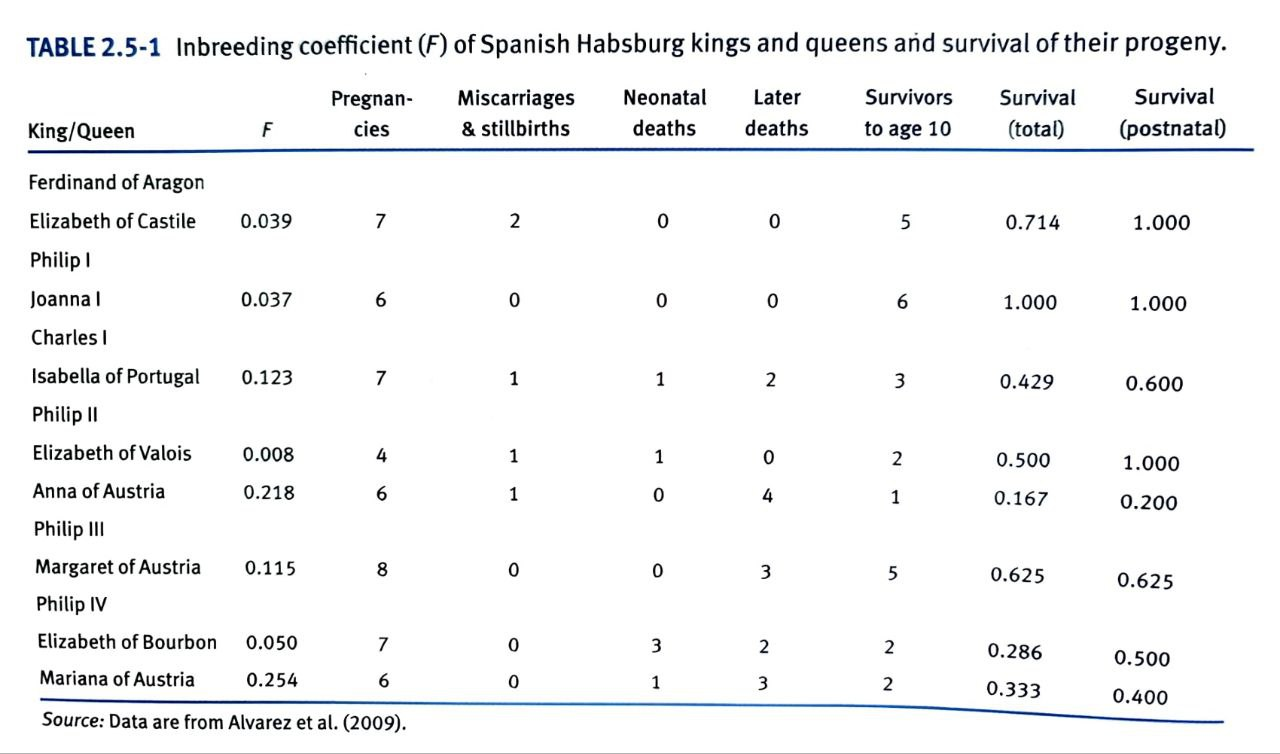
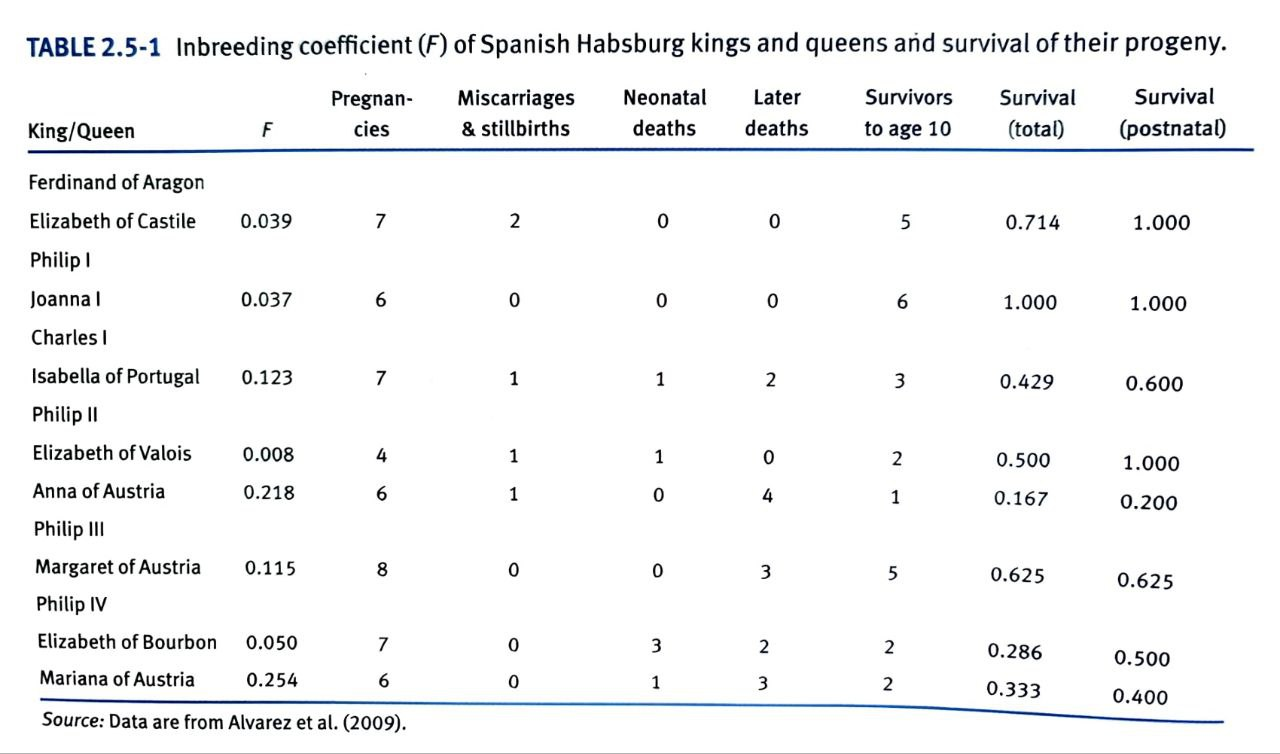
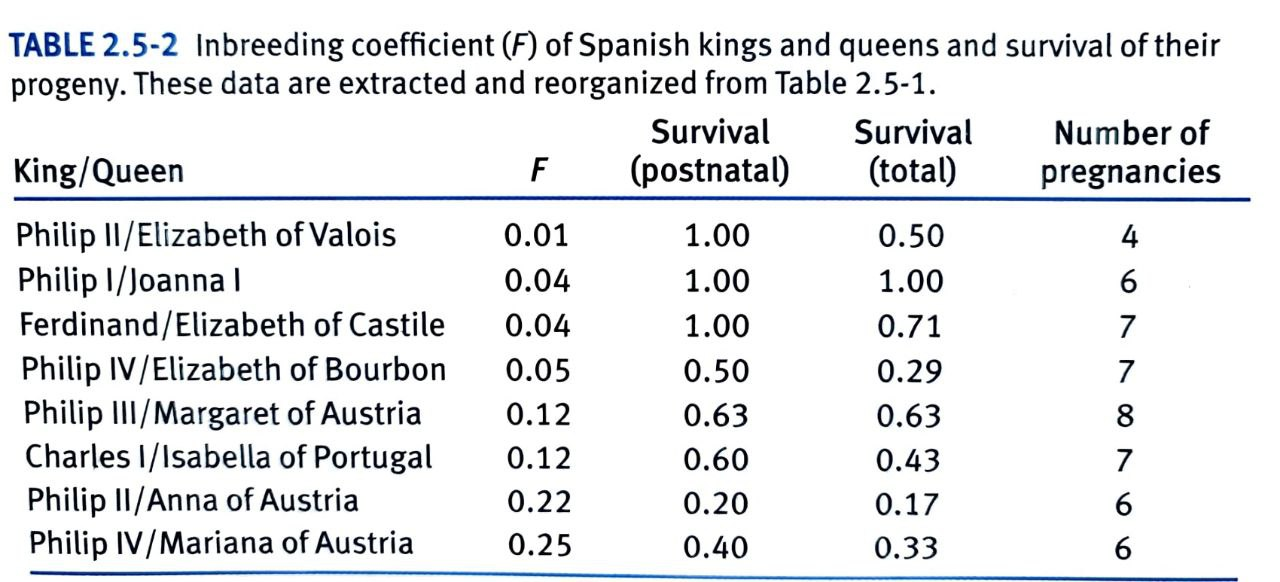
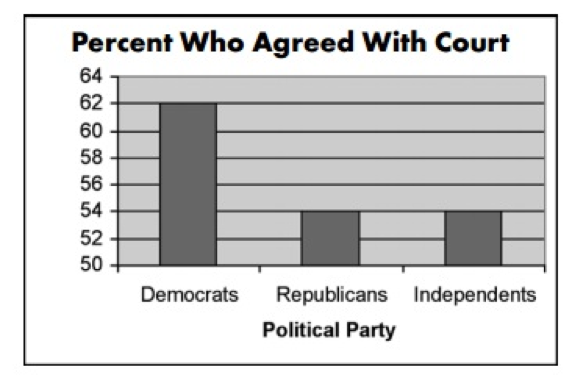
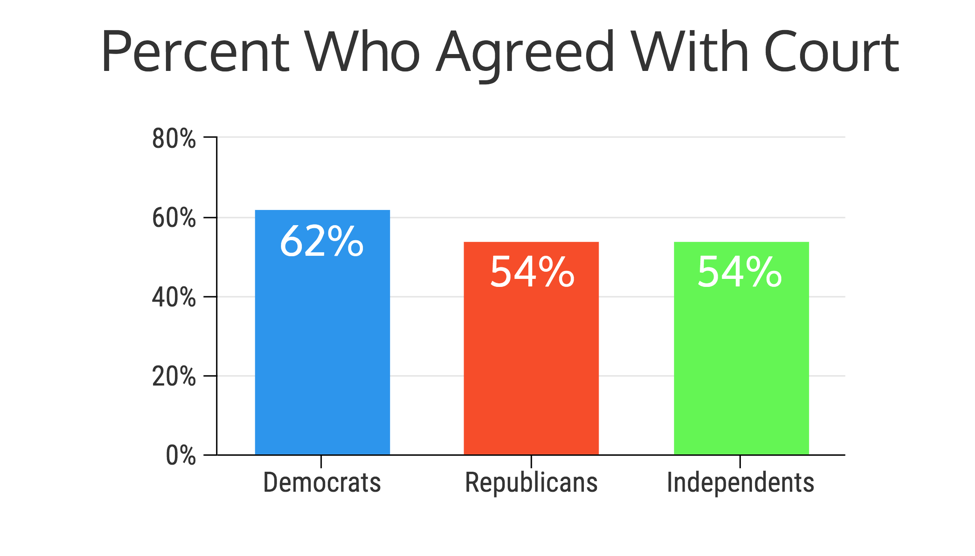
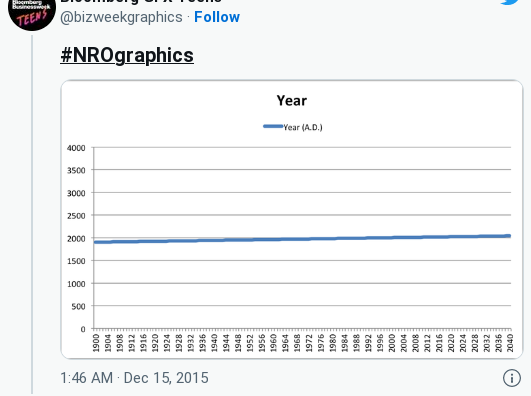
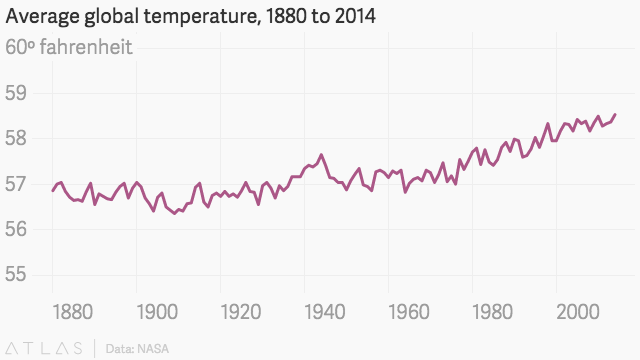
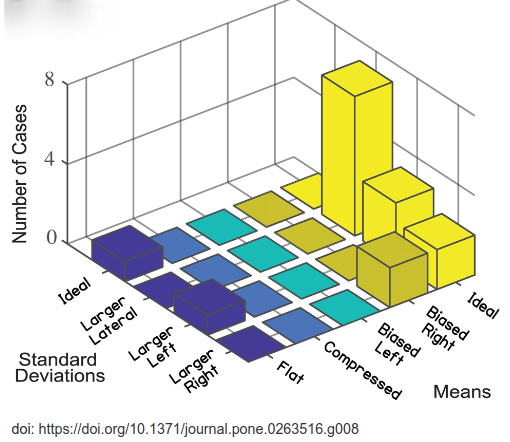
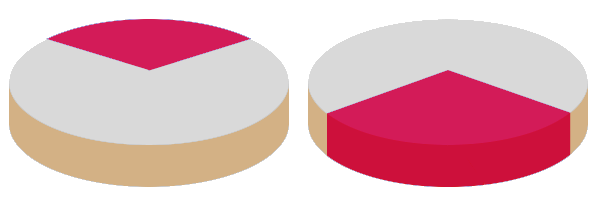
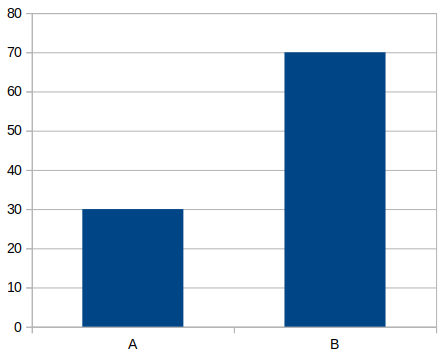
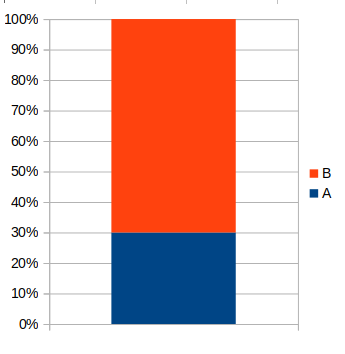
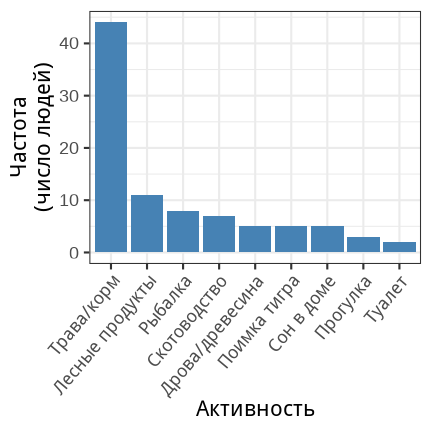
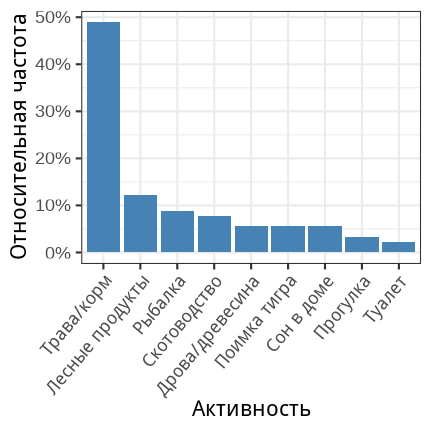
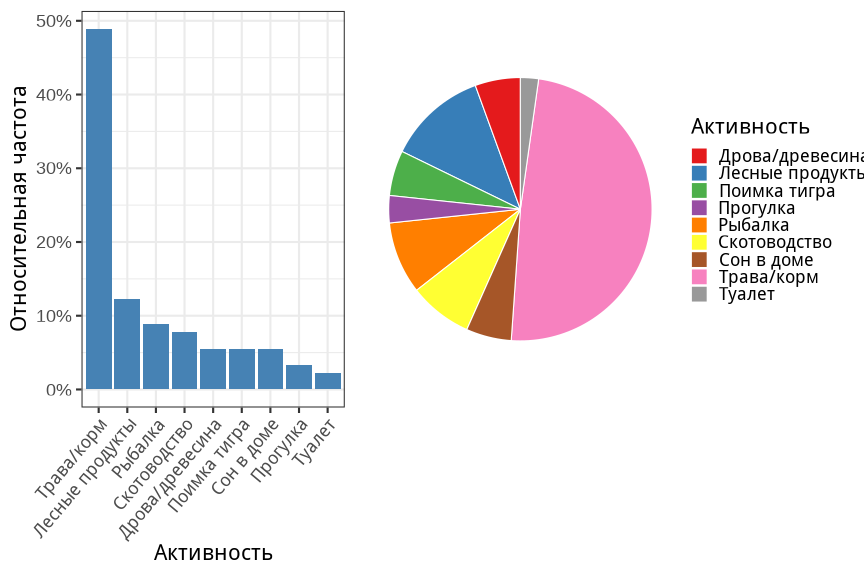
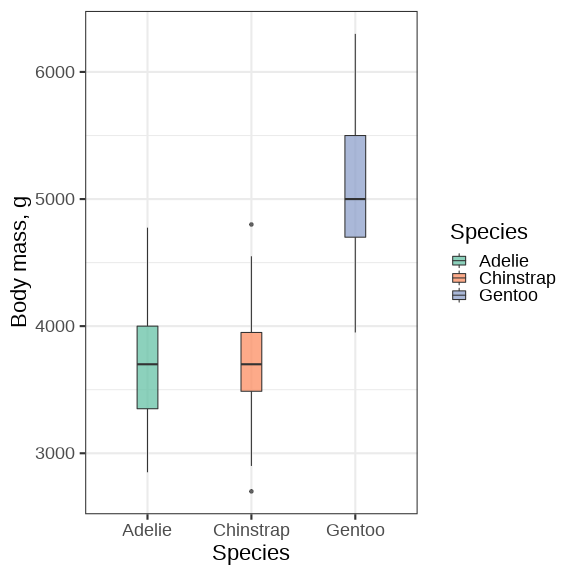
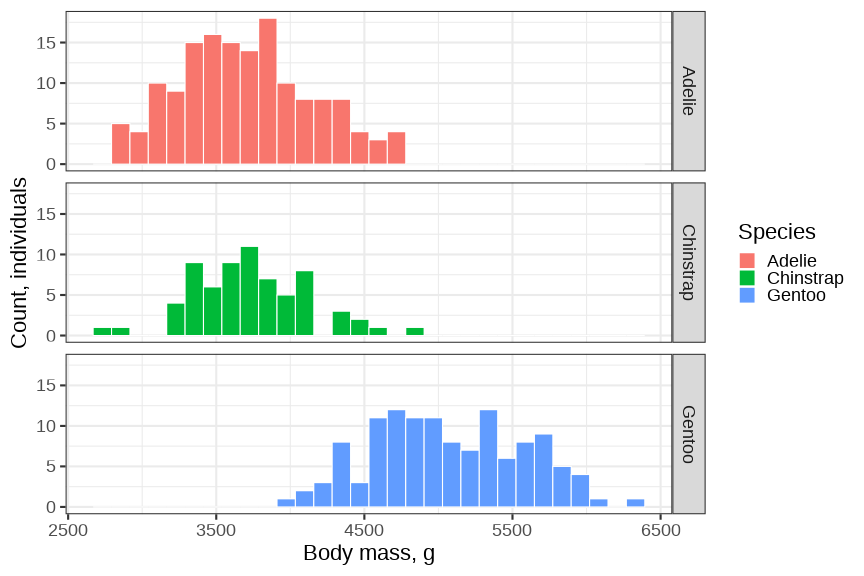
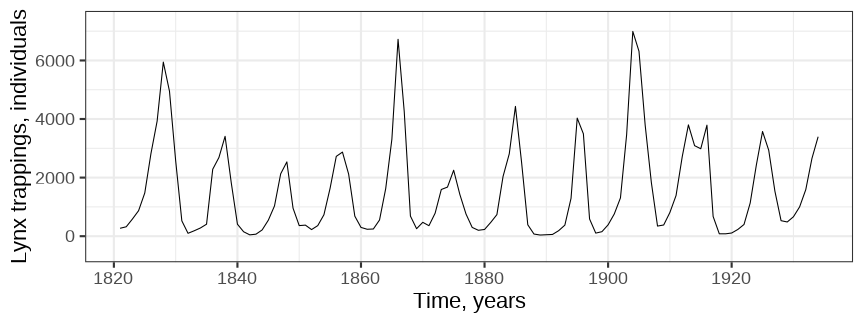
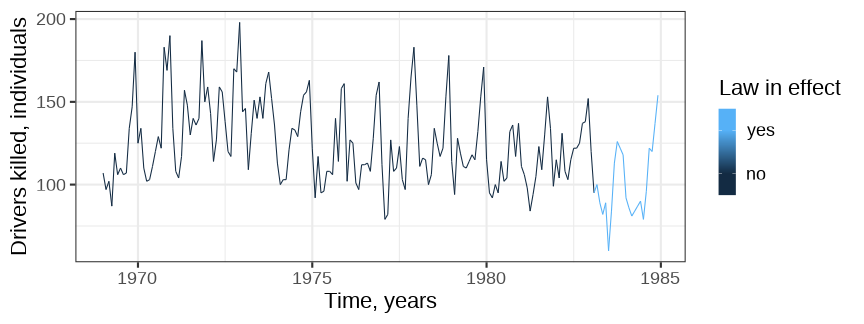
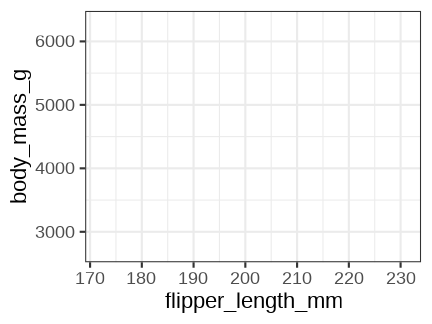
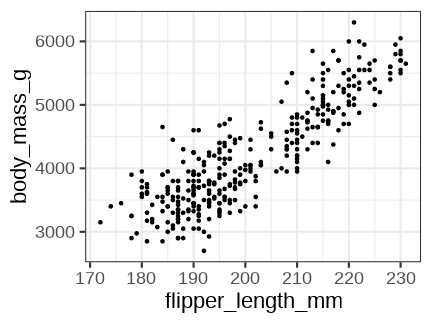
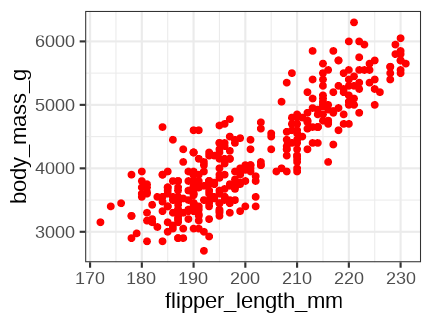
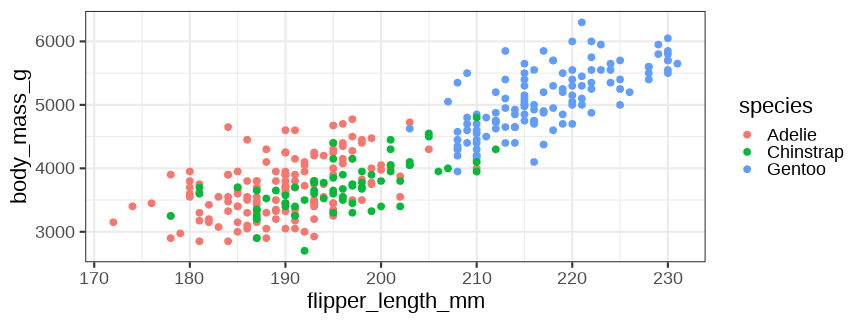
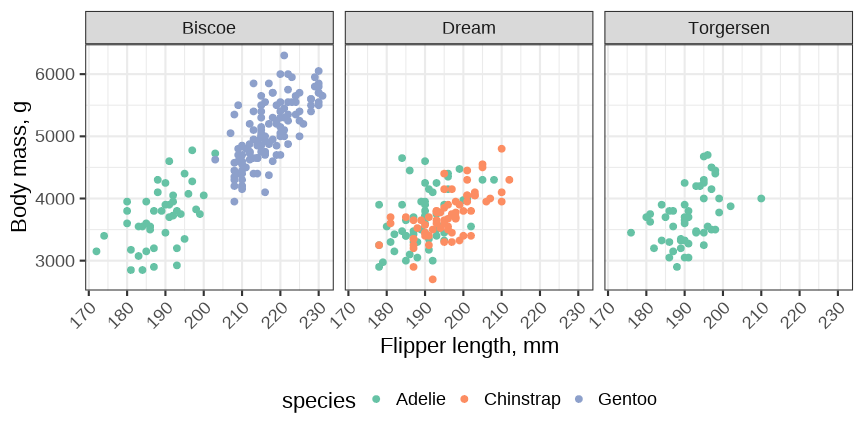
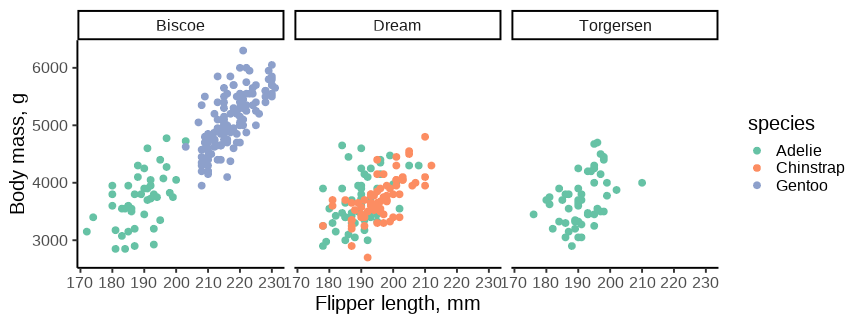
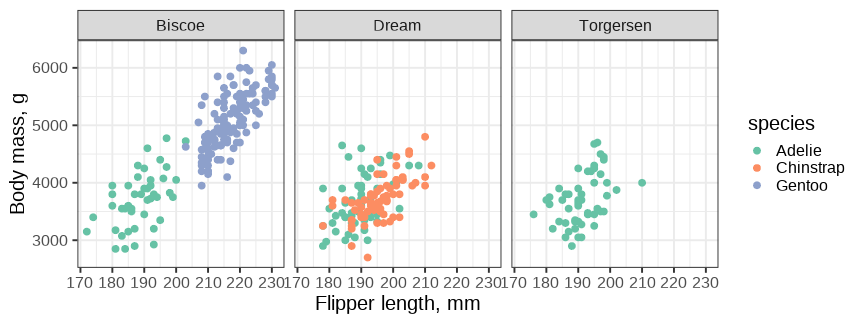
class: middle, left, inverse, title-slide .title[ # Визуализация данных ] .subtitle[ ## Основы биостатистики, осень 2022 ] .author[ ### Марина Варфоломеева ] --- - Таблицы для представления и анализа данных - Графики - Одна переменная - Связь между двумя категориальными переменными - Связь между двумя численными переменными - Связь численной и категориальой переменными - Ряды данных во времени и пространстве - Подготовка и визуализация данных в R - Опрятные данные, tidy data - Грамматика графиков --- class: middle, center, inverse # Таблицы --- ## Таблицы для представления данных - в основном тексте статей, отчетов - обобщают, кратко описывают данные - форматирование выделяет важную информацию (но, увы, затрудняет машинную обработку) - заголовки созданы для удобства людей (но, к сожалению, не машин) .small[Table 1. Baseline clinical and demographic features of the 1305 Pima Indians (487 men, 818 women) in the study population. (From Nelson et al., 1998)]  .tiny[ [DOI: 10.1046/j.1523-1755.1998.00191.x](https://doi.org/10.1046/j.1523-1755.1998.00191.x) ] --- ## Таблицы для представления данных - в основном тексте статей, отчетов - обобщают, кратко описывают данные - форматирование выделяет важную информацию (но, увы, затрудняет машинную обработку) - заголовки созданы для удобства людей (но, к сожалению, не машин) .small[Table 4 . Classification results on the "Pima diabetes" dataset. (From Demidova, Klyueva. 2017)]  .tiny[[DOI: 10.1051/itmconf/20171002002](http://dx.doi.org/10.1051/itmconf/20171002002)] --- ## Таблицы для анализа данных - в приложениях к статьям - первичные, необработанные ("сырые") данные - форматирование минималистично или отсутствует - заголовки краткие "машиночитаемые" - опрятные данные, tidy data — об этом позже .small[Pima.tr dataset in R-package MASS. Diabetes in Pima Indian Women.]  .tiny[Smith et al., 1988] ??? .tiny[Smith, J. W., Everhart, J. E., Dickson, W. C., Knowler, W. C., & Johannes, R. S. (1988, November). Using the ADAP learning algorithm to forecast the onset of diabetes mellitus. In Proceedings of the annual symposium on computer application in medical care (p. 261). American Medical Informatics Association.] --- ## Как можно улучшить эту таблицу? .tiny[Whitlock, Schluter, 2015] --- ## Недостатки таблицы - пары король-королева не упорядочены по значению F — не видна закономерность - главные переменные F и выживание разделены лишними здесь колонками со второстепенной информацией - для каждого короля пустая строка — оптически фрагментирует таблицу - слишком много десятичных знаков .tiny[Whitlock, Schluter, 2015] --- ## Улучшенная таблица  .tiny[Whitlock, Schluter, 2015] --- class: middle, center, inverse # Графики --- ## Хороший график - Закономерности в данных легко различимы - Величина и соотношение значений показаны честно - Оси подписаны, указаны единицы измерения - Графические символы и цвета легко различимы --- ## Примеры плохих графиков .pull-left[  .tiny[[Источник](https://www.statisticshowto.com/probability-and-statistics/descriptive-statistics/misleading-graphs/)] ] -- .pull-right[  .tiny[[Источник](https://venngage.com/blog/misleading-graphs/)] ] -- Неправильный выбор точки отсчета искажает масштаб измерений. Старайтесь сохранять точку отсчета на графике. --- ## Примеры плохих графиков .pull-left[ .small[Глобальная средняя температура с 1880 г.]  .tiny[[Источник](https://qz.com/580859/the-most-misleading-charts-of-2015-fixed/)] ] -- .pull-right[  .tiny[[Источник](https://qz.com/580859/the-most-misleading-charts-of-2015-fixed/)] ] -- Неправильно выбранный масштаб может скрывать изменчивость данных. Выбирайте подходящий масштаб осей. --- ## Примеры плохих графиков .pull-left[   ] -- .pull-right[   ] 3D графики обманчивы из-за эффекта перспективы. Лучше использовать плоские столбчатые графики. --- class: middle, center, inverse # Одна переменная --- ## Одна переменная: частоты Если у нас есть значения одной переменной, можно изобразить таблицу частот или столбчатый график. .pull-left-40[ <table> <thead> <tr> <th style="text-align:left;"> Занятие </th> <th style="text-align:right;"> Частота (число людей) </th> </tr> </thead> <tbody> <tr> <td style="text-align:left;"> Трава/корм </td> <td style="text-align:right;"> 44 </td> </tr> <tr> <td style="text-align:left;"> Лесные продукты </td> <td style="text-align:right;"> 11 </td> </tr> <tr> <td style="text-align:left;"> Рыбалка </td> <td style="text-align:right;"> 8 </td> </tr> <tr> <td style="text-align:left;"> Скотоводство </td> <td style="text-align:right;"> 7 </td> </tr> <tr> <td style="text-align:left;"> Поимка тигра </td> <td style="text-align:right;"> 5 </td> </tr> <tr> <td style="text-align:left;"> Дрова/древесина </td> <td style="text-align:right;"> 5 </td> </tr> <tr> <td style="text-align:left;"> Сон в доме </td> <td style="text-align:right;"> 5 </td> </tr> <tr> <td style="text-align:left;"> Прогулка </td> <td style="text-align:right;"> 3 </td> </tr> <tr> <td style="text-align:left;"> Туалет </td> <td style="text-align:right;"> 2 </td> </tr> </tbody> </table> .tiny[Данные Gurung et al. 2008, по Whitlock, Shluter, 2015] ] .pull-right-60[ Частота разных типов активности жертв нападений тигров в национальном парке Читван в Непале в 1979-2006гг. <!-- --> ] -- Категории имеет смысл изображать в порядке важности. --- ## Одна переменная: относительные частоты .pull-left[ <table> <thead> <tr> <th style="text-align:left;"> Занятие </th> <th style="text-align:right;"> Процент людей </th> </tr> </thead> <tbody> <tr> <td style="text-align:left;"> Трава/корм </td> <td style="text-align:right;"> 44 </td> </tr> <tr> <td style="text-align:left;"> Лесные продукты </td> <td style="text-align:right;"> 11 </td> </tr> <tr> <td style="text-align:left;"> Рыбалка </td> <td style="text-align:right;"> 8 </td> </tr> <tr> <td style="text-align:left;"> Скотоводство </td> <td style="text-align:right;"> 7 </td> </tr> <tr> <td style="text-align:left;"> Поимка тигра </td> <td style="text-align:right;"> 5 </td> </tr> <tr> <td style="text-align:left;"> Дрова/древесина </td> <td style="text-align:right;"> 5 </td> </tr> <tr> <td style="text-align:left;"> Сон в доме </td> <td style="text-align:right;"> 5 </td> </tr> <tr> <td style="text-align:left;"> Прогулка </td> <td style="text-align:right;"> 3 </td> </tr> <tr> <td style="text-align:left;"> Туалет </td> <td style="text-align:right;"> 2 </td> </tr> </tbody> </table> .tiny[Данные Gurung et al. 2008, по Whitlock, Shluter, 2015] ] .pull-right[ Типы активности жертв нападений тигров (%) в национальном парке Читван в Непале в 1979-2006гг. <!-- --> ] --- ## Круговой график обычно хуже, чем столбчатый <!-- --> .tiny[Данные Gurung et al. 2008, по Whitlock, Shluter, 2015] --- ## Гистограмма __Гистограмма__ показывает количество значений, попадающих в определенный интервал (__классовый интервал__).  .small[Распределение размеров двустворчатых моллюсков _Limecola baltica_, просверленных улиткой _Amauropsis islandica_ (высота раковины 12.5 мм).] .tiny[Aristov, Varfolomeeva, 2015, Fig.5] --- ## Ширина классового интервала определяет внешний вид гистограммы Распределение веса младенцев при рождении. Данные были собраны в медицинском центре Baystate, Спрингфилд, в 1986 г. .pull-left[ <!-- --> .tiny[Данные birthwt из пакета MASS из Hosmer, Lemeshow, 1989] ] -- .pull-right[ <!-- --> ] --- ## Есть множество методов расчета ширины `\(h\)` и количества `\(k\)` классовых интервалов -- .pull-left[ __Метод Стурджеса__ (Sturges, 1926), плохо работает при `\(n < 30\)` `\(k_s = 1 + log_2(n)\)` <br/> <!-- --> `\(k_s = 1 + log_2(189) = 9\)` <br/> .tiny[Данные birthwt из пакета MASS из Hosmer, Lemeshow, 1989] ] -- .pull-right[ __Метод Фридмана-Диакониса__ (Freedman, Diakonis, 1981) `\(h_{fd}=2 \frac{\operatorname{IQR}(x)}{\sqrt[3]{n}}\)`, `\(k_{fd} = (max - min)/h_{fd}\)` <!-- --> I и III квартили — 2414, 3487, n = 189, max = 4990, min = 709. `\(h_{fd}=2 \frac{ 1073 }{\sqrt[3]{189}}\)`, `\(k_{fd} = 12\)` ] ??? Есть множество методов определения оптимального числа интервалов ([wiki](https://en.wikipedia.org/wiki/Histogram#Number_of_bins_and_width)) --- class: middle, center, inverse # Связь между двумя категориальными переменными --- ## Таблица сопряженности Связь между двумя категориальными переменными можно показать в виде __таблицы сопряженности__. Частота болезней, передающихся через воду в зависимости от поставщика воды в Кисуму, Кения. <table> <thead> <tr> <th style="empty-cells: hide;border-bottom:hidden;" colspan="1"></th> <th style="border-bottom:hidden;padding-bottom:0; padding-left:3px;padding-right:3px;text-align: center; " colspan="2"><div style="border-bottom: 1px solid #ddd; padding-bottom: 5px; ">Disease</div></th> </tr> <tr> <th style="text-align:left;"> Supplier </th> <th style="text-align:right;"> No </th> <th style="text-align:right;"> Yes </th> </tr> </thead> <tbody> <tr> <td style="text-align:left;"> Communal </td> <td style="text-align:right;"> 170 </td> <td style="text-align:right;"> 85 </td> </tr> <tr> <td style="text-align:left;"> Non-communal </td> <td style="text-align:right;"> 30 </td> <td style="text-align:right;"> 32 </td> </tr> </tbody> </table> .tiny[Ananga et al. 2017, [DOI: 10.1016/j.habitatint.2017.02.004](https://doi.org/10.1016/j.habitatint.2017.02.004 )] --- ## Связь двух переменных можно изобразить на гарфиках .pull-left[ График с группами столбцов <!-- --> ] .pull-right[ Мозаичный график <!-- --> ] .tiny[Ananga et al. 2017, [DOI: 10.1016/j.habitatint.2017.02.004](https://doi.org/10.1016/j.habitatint.2017.02.004 )] ??? --- ## На мозаичном графике можно изобразить много переменных <!-- --> --- class: middle, center, inverse # Связь между двумя численными переменными --- ## Диаграмма рассеяния (= скаттерплот) .pull-left[ Диаграмма рассеяния (scatterplot) позволяет показать связь между двумя непрерывными переменными. .small[Связь массы тела и длины крыла у пингвинов трех видов (Адели, Генту, Чинстрап)] ] .pull-right[  ] <!-- --> .tiny[Данные Kristen Gorman, 2007-2009 Palmer Station Long Term Ecological Research Program] --- ## На скаттерплот можно добавить и дискретные переменные .small[Связь массы тела и длины крыла у пингвинов трех видов (Адели, Генту, Чинстрап)] <!-- --> .tiny[Данные Kristen Gorman, 2007-2009 Palmer Station Long Term Ecological Research Program] --- ## На скаттерплот можно добавить и дискретные переменные Иногда это просто обязательно, т.к. зависимости в разных группах данных могут выглядеть по-разному. .small[Связь высоты и длины клюва у пингвинов трех видов (Адели, Генту, Чинстрап)] <!-- --> .tiny[Данные Kristen Gorman, 2007-2009 Palmer Station Long Term Ecological Research Program] --- class: middle, center, inverse # Связь численной и категориальной переменных --- ## Точечная диаграмма (strip chart) <!-- --> --- ## Боксплот (box plot) <!-- --> --- ## Множество гистограмм <!-- --> --- class: middle, center, inverse # Ряды данных во времени и пространстве --- ## Закономерности во времени: Линейный график .small[Ежегодное количество пойманных рысей в 1821–1934 гг. в Канаде.] <!-- --> --- ## Закономерности во времени .small[Ежемесячное число погибших или серьезно раненых водителей с января 1969 г. по декабрь 1984 г. в Великобритании. Обязательное использование ремней безопасности было введено 31 января 1983 г.] <!-- --> --- ## Закономерности в пространстве .small[Количество животных погибших на автодороге БР-262 (столбцы — 10-километровые отрезки) и средняя высота в пределах каждого отрезка (пунктирная линия).]  .tiny[Desouza et al., 2014, DOI: [10.1007/s11273-014-9372-4](http://dx.doi.org/10.1007/s11273-014-9372-4)] --- ## Карты  .tiny[Exposito-Alonso, 2020, DOI: [10.1073/pnas.1921798117](https://doi.org/10.1073/pnas.1921798117)] ??? Сезонная адаптация Arabidopsis thaliana. Карта прогнозов времени цветения и старения растений, скорости прорастания, не зависящей от температуры, и весеннего прорастания, индуцированного/заблокированного холодом. Красная зона - рост осенью, размножение весной. Зеленая - зимний цикл факультативен. Фиолетовая зона быстрый весенне-летний цикл. Синяя зона - зимний цикл, позднее цветение. Известно, какие аллели функционируют в каких частях ареала. https://commons.wikimedia.org/wiki/File:Arabidopsis_thaliana_inflorescencias.jpg#filelinks --- class: middle, center # Подготовка и визуализация данных в R --- class: middle, center, inverse # Опрятные данные, tidy data --- ## Подготовка данных к анализу Данные для анализа должны быть специальным образом отформатированы. Подготовка данных занимает около 80% времени всего анализа (Dasu and Johnson 2003). --- class: middle ## Опрятные данные, tidy data > __Like families, tidy datasets are all alike but every messy dataset is messy in its own way.__ Tidy datasets provide a standardized way to link the structure of a dataset (its physical layout) with its semantics (its meaning). .right[— <cite>Hadley Wickham</cite>] --- ## Опрятные данные, tidy data - В каждом столбце только одна переменная (variable) - В каждой строке только одно наблюдение (observations) - В каждой ячейке только одно значение (value)  .tiny[Wickham, 2016, Fig 12.1] ??? Wickham, H. (2014). Tidy Data. Journal of Statistical Software, 59(i10). --- ## Пример tidy data Мы уже видели один пример — <br/> .small[Pima.tr dataset in R-package MASS. Diabetes in Pima Indian Women.]  .tiny[Smith et al., 1988] --- ## Основные ошибки форматирования таблиц <br/>для анализа данных  -- - Объединенные ячейки - Заголовки столбцов (в порядке убывания важности ошибки) - отсутствуют - слишком длинные - на русском языке - содержат пробелы - В одной ячейке находится несколько значений - В одном столбце приведены разнородные данные - Нет стандартного обозначения пропущенных значений --- ## Принципы Tidy Data __Переменные__ - должны иметь уникальные имена (лучше на английском без пробелов) - должны содержать только один тип данных. - должны быть измерены в одинаковых единицах. -- __Наблюдения__ могут иметь уникальные имена, которые могут быть записаны в отдельном столбце. -- __Значения__ - каждое значение должно быть в отдельной ячейке. - пропущенные (неизвестные) значения должны обозначаться единообразно (например, пустые ячейки, или `NA`). -- .pull-left[ .small[ <table> <thead> <tr> <th style="text-align:left;"> </th> <th style="text-align:right;"> npreg </th> <th style="text-align:right;"> glu </th> <th style="text-align:right;"> bp </th> <th style="text-align:right;"> skin </th> <th style="text-align:right;"> bmi </th> <th style="text-align:right;"> ped </th> <th style="text-align:right;"> age </th> <th style="text-align:left;"> type </th> </tr> </thead> <tbody> <tr> <td style="text-align:left;"> 1 </td> <td style="text-align:right;"> 5 </td> <td style="text-align:right;"> 86 </td> <td style="text-align:right;"> 68 </td> <td style="text-align:right;"> 28 </td> <td style="text-align:right;"> 30.2 </td> <td style="text-align:right;"> 0.364 </td> <td style="text-align:right;"> 24 </td> <td style="text-align:left;"> No </td> </tr> <tr> <td style="text-align:left;"> 2 </td> <td style="text-align:right;"> 7 </td> <td style="text-align:right;"> 195 </td> <td style="text-align:right;"> 70 </td> <td style="text-align:right;"> 33 </td> <td style="text-align:right;"> 25.1 </td> <td style="text-align:right;"> 0.163 </td> <td style="text-align:right;"> 55 </td> <td style="text-align:left;"> Yes </td> </tr> <tr> <td style="text-align:left;"> 3 </td> <td style="text-align:right;"> 5 </td> <td style="text-align:right;"> 77 </td> <td style="text-align:right;"> 82 </td> <td style="text-align:right;"> 41 </td> <td style="text-align:right;"> 35.8 </td> <td style="text-align:right;"> 0.156 </td> <td style="text-align:right;"> 35 </td> <td style="text-align:left;"> No </td> </tr> <tr> <td style="text-align:left;"> 4 </td> <td style="text-align:right;"> 0 </td> <td style="text-align:right;"> 165 </td> <td style="text-align:right;"> 76 </td> <td style="text-align:right;"> 43 </td> <td style="text-align:right;"> 47.9 </td> <td style="text-align:right;"> 0.259 </td> <td style="text-align:right;"> 26 </td> <td style="text-align:left;"> No </td> </tr> <tr> <td style="text-align:left;"> 5 </td> <td style="text-align:right;"> 0 </td> <td style="text-align:right;"> 107 </td> <td style="text-align:right;"> 60 </td> <td style="text-align:right;"> 25 </td> <td style="text-align:right;"> 26.4 </td> <td style="text-align:right;"> 0.133 </td> <td style="text-align:right;"> 23 </td> <td style="text-align:left;"> No </td> </tr> </tbody> </table> ] ] .pull-right[ .small[ - npreg — number of pregnancies. - glu — plasma glucose concentration. - bp — diastolic blood pressure (mm Hg). - skin — triceps skin fold thickness (mm). - bmi — body mass index (weight in kg/(height in m)<sup>2</sup>). - ped — diabetes pedigree function. - age — age in years. - type — Yes or No, for diabetic (WHO). ] ] ??? --- class: middle, center, inverse # Грамматика графиков --- ## Грамматика графиков (grammar of graphics) .pull-left-40[  ] .pull-right-60[ Wilkinson, L. (2012). The grammar of graphics. In Handbook of computational statistics (pp. 375-414). Springer, Berlin, Heidelberg. <br/><br/>  Wickham, H. (2010). A layered grammar of graphics. Journal of Computational and Graphical Statistics, 19(1), 3-28. ] --- ## Компоненты грамматики графиков  .tiny[Источник: [towardsdatascience.com](https://towardsdatascience.com/a-comprehensive-guide-to-the-grammar-of-graphics-for-effective-visualization-of-multi-dimensional-1f92b4ed4149)] Т.е. графики создаются послойно. --- ## Графики при помощи пакета `ggplot2` gg в названии пакета — это grammar of graphics. Активируем пакет `ggplot2` ```r library(ggplot2) ``` --- ## Данные .pull-left[ Данные для графика `ggplot2` должны быть в виде датафрейма. Попробуем нарисовать данные из датасета `penguins` про пингвинов Адели, Генту и Чинстрап, который хранится в пакете `palmerpenguins`. ] .pull-right[  .tiny[ bluegio at deviantart.com ] ] ```r library(palmerpenguins) head(penguins, 2) ``` ``` # A tibble: 2 × 8 species island bill_length_mm bill_…¹ flipp…² body_…³ sex year <fct> <fct> <dbl> <dbl> <int> <int> <fct> <int> 1 Adelie Torgersen 39.1 18.7 181 3750 male 2007 2 Adelie Torgersen 39.5 17.4 186 3800 fema… 2007 # … with abbreviated variable names ¹bill_depth_mm, # ²flipper_length_mm, ³body_mass_g ``` ```r colnames(penguins) ``` ``` [1] "species" "island" "bill_length_mm" [4] "bill_depth_mm" "flipper_length_mm" "body_mass_g" [7] "sex" "year" ``` --- ## 1. Откуда брать данные? ```r ggplot(data = penguins) ``` <!-- --> --- ## 2. Что рисовать? При помощи функции `aes()` задаем __эстетики__ — свойства графика, при помощи которых будут отображены данные. Простейшие эстетики — это `x` и `y` — координаты по осям. ```r ggplot(data = penguins, aes(x = flipper_length_mm, y = body_mass_g)) ``` <!-- --> --- ## 3. В виде чего рисовать? Геомы — графические объекты в виде которых будут изображены свойства данных. Простейший геом — точки `geom_point()` Отдельные слои графика разделяются знаком `+`. Разрыв строки можно ставить только после него, не до. ```r ggplot(data = penguins, aes(x = flipper_length_mm, y = body_mass_g)) + geom_point() ``` <!-- --> --- ## Можно "жестко" указать свойства геома Например, у точек есть свойства `shapе` — форма, `size` — размер, `colour` — цвет и т.д. Изменим цвет точек на красный и зададим размер точек 3. Это не эстетики, т.к. ни цвет ни размер никак не связаны с данными, поэтому не используется функция `aes()`. ```r ggplot(data = penguins, aes(x = flipper_length_mm, y = body_mass_g)) + geom_point(colour = "red", size = 3) ``` <!-- --> --- ## Можно задать другие эстетики Если цвет должен отражать какое-то свойство данных — это эстетика. Пусть цвет отражает вид пингвинов. Размер здесь по-прежнему не эстетика. ```r ggplot(data = penguins, aes(x = flipper_length_mm, y = body_mass_g)) + geom_point(aes(color = species), size = 3) ``` <!-- --> --- ## Шкалы `scale_*()` управляют эстетиками Цветовой палитрой эстетики `colour` управляют шкалы `scale_color_*`. `scale_color_brewer()` — брюйеровские цветовые палитры. У них есть имена. ```r ggplot(data = penguins, aes(x = flipper_length_mm, y = body_mass_g)) + geom_point(aes(color = species), size = 3) + scale_color_brewer(palette = "Set2") ``` <!-- --> --- ## Лейблы labs() управляют подписями ```r ggplot(data = penguins, aes(x = flipper_length_mm, y = body_mass_g)) + geom_point(aes(color = species), size = 3) + scale_color_brewer(palette = "Set2") + labs(x = "Flipper length, mm", y = "Body mass, g") ``` <!-- --> --- ## Фасетки `facet_*()` делят график на части ```r ggplot(data = penguins, aes(x = flipper_length_mm, y = body_mass_g)) + geom_point(aes(color = species), size = 3) + scale_color_brewer(palette = "Set2") + labs(x = "Flipper length, mm", y = "Body mass, g") + facet_wrap(~ island) ``` <!-- --> --- ## Графики можно сохранять в переменные ```r gg_peng1 <- ggplot(data = penguins, aes(x = flipper_length_mm, y = body_mass_g)) + geom_point(aes(color = species), size = 3) + scale_color_brewer(palette = "Set2") + labs(x = "Flipper length, mm", y = "Body mass, g") + facet_wrap(~ island) gg_peng1 ``` <!-- --> --- ## Тема `theme()` настраивает оформление графика Например, можно отключить (или переставить) легенду, изменить положение подписей для конкретного графика. ```r gg_peng1 + theme(legend.position = "bottom", axis.text.x = element_text(angle = 45, hjust = 1)) ``` <!-- --> --- ## Есть встроенные темы оформления Встроенные темы `theme_*()` можно применить для конкретного графика, добавив их как отдельный слой. `base_size` — задает базовый размер графических элементов и шрифтов ```r gg_peng1 + theme_classic(base_size = 20) ``` <!-- --> --- ## Темы для всех последующих графиков. Можно установить какую-то тему для всех последующих графиков при помощи `theme_set()` ```r theme_set(theme_bw(base_size = 20)) gg_peng1 ``` <!-- --> --- ## Сохранение графиков в файл При помощи функции ggsave() можно сохранить график в векторный или растровый формат. `filename` — путь (отн. рабочей директории) и имя файла. ```r # Векторный формат svg ggsave(filename = "plot_penguins.svg", plot = gg_peng1) # Растровый формат png ggsave(filename = "plot_penguins.png", plot = gg_peng1) ``` --- class: middle, center, inverse # Summary --- ## Что почитать .left-column[   ] .right-column[ ### Принципы визуализации данных - Tufte, E. R. (1985). The visual display of quantitative information. The Journal for Healthcare Quality (JHQ), 7(3), 15. [Сайт, посвященный работам Эдварда Тафта](https://www.edwardtufte.com/tufte/) ### Ресурсы про `ggplot2` - Chang, W. (2018). R graphics cookbook: practical recipes for visualizing data. O'Reilly Media. [Сайт книги R Graphics Cookbook](https://r-graphics.org/) — книга Winston Chang про графики в ggplot2 с рецептами решений практически на все случаи жизни - [Руководство по ggplot2](http://ggplot2.tidyverse.org/reference/) - [Cheat-sheet по ggplot2](https://raw.githubusercontent.com/rstudio/cheatsheets/main/data-visualization.pdf) от [RStudio](https://www.rstudio.com) - [ggplot2 Quick Reference: colour and fill](http://sape.inf.usi.ch/quick-reference/ggplot2/colour) - [ggplot2 Quick reference: shape](http://sape.inf.usi.ch/quick-reference/ggplot2/shape) ]